

2.1 Vysvětlení základních pojmů
2.1.5 Barevná hloubka obrazu
Barevná hloubka je údaj, který nám říká, jakých resp. kolik různých barev může nabýt
pixel. Obvykle se udává v bitech. Pak můžeme vidět např. že grafická karta má kvalitu barev 16 bitů. A co to znamená v praxi?
1 bit může nabýt dvou hodnot: 0 a 1. Tedy proto dvojku umocňujeme příslušným číslem barevné hloubky: 2 16 = 65 536, čili pokud užijeme grafické karty, která má kvalitu barev (= barevná hloubka) 16 bitů, máme tím pádem k dispozici 65 536 různých barev.
V dnešní době grafické karty standartně umí 32 bitů, čili 2 32 = 4 294 967 296 barev. Ovšem dříve tomu tak nebylo, byly 8 bitové, ale i 1 bitové, kde tím pádem byly jen dvě barvy: černá a bílá. Jednalo se tedy o černobílý obraz.
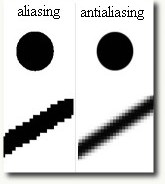
 Aliasing je nějaký falešný tvar, který se dostane do obrázku, při nedostatečném či nadbytečném navzorkování (= rozlišení). V oblasti IT se s ním nejčastěji setkáváme např. v podobě kostičkovaného okraje nějakého obrázku. Pokud chceme aliasingu předejít, je třeba ho převést na šum. To se provádí např. tak, že se obrázek před zmenšením jemně rozostří.
Aliasing je nějaký falešný tvar, který se dostane do obrázku, při nedostatečném či nadbytečném navzorkování (= rozlišení). V oblasti IT se s ním nejčastěji setkáváme např. v podobě kostičkovaného okraje nějakého obrázku. Pokud chceme aliasingu předejít, je třeba ho převést na šum. To se provádí např. tak, že se obrázek před zmenšením jemně rozostří.
Pokud se nedokonale překrývají dva pravidelné vzorky, mluvíme o tzv. moiré (např. první může být jemné vzorkování na oblečení a druhý uspořádání buněk na CCD čipu).
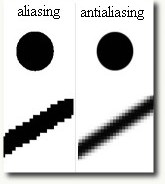
 Ukázka aliasingu a antialiazingu, převzato z: viz pozn. 1.
Ukázka aliasingu a antialiazingu, převzato z: viz pozn. 1.
 Všimněte si u neupravovaného obrázku, jak jsou konce zubaté. Po antialiazingu se přechod zmírnil.
Všimněte si u neupravovaného obrázku, jak jsou konce zubaté. Po antialiazingu se přechod zmírnil.

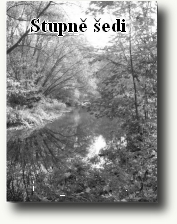
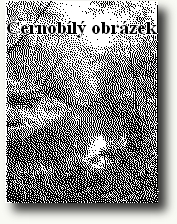
 Obrázek ve stupních šedi se mylně označuje jako černobílý obrázek, neboť černobílý obrázek se skládá jen z černé a bílé barvy a žádná jiná tam není (pro přenos barevné informace je vyhrazena velikost 1 bitu). A protože černý či bílý pixel je velmi malý, tak pokud jsou u sebe v těsné blízkosti, oko to vnímá jako šedivé, ale ve skutečnosti to tak není.
Obrázek ve stupních šedi se mylně označuje jako černobílý obrázek, neboť černobílý obrázek se skládá jen z černé a bílé barvy a žádná jiná tam není (pro přenos barevné informace je vyhrazena velikost 1 bitu). A protože černý či bílý pixel je velmi malý, tak pokud jsou u sebe v těsné blízkosti, oko to vnímá jako šedivé, ale ve skutečnosti to tak není.
Zato obrázek ve stupních šedi může nabývat různých hodnot odstínů šedi (0 - 255 = 256 odstínů) a tím pádem vzniká různá intenzita černé, resp. bílé.
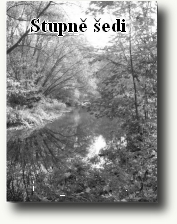
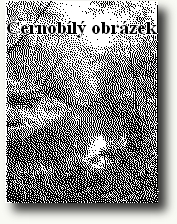
 Rozdíl mezi černobílým obrázkem a obrázkem ve stupních šedi.
Rozdíl mezi černobílým obrázkem a obrázkem ve stupních šedi.
1 bit může nabýt dvou hodnot: 0 a 1. Tedy proto dvojku umocňujeme příslušným číslem barevné hloubky: 2 16 = 65 536, čili pokud užijeme grafické karty, která má kvalitu barev (= barevná hloubka) 16 bitů, máme tím pádem k dispozici 65 536 různých barev.
V dnešní době grafické karty standartně umí 32 bitů, čili 2 32 = 4 294 967 296 barev. Ovšem dříve tomu tak nebylo, byly 8 bitové, ale i 1 bitové, kde tím pádem byly jen dvě barvy: černá a bílá. Jednalo se tedy o černobílý obraz.
2.1.6 Aliasing a moiré

Pokud se nedokonale překrývají dva pravidelné vzorky, mluvíme o tzv. moiré (např. první může být jemné vzorkování na oblečení a druhý uspořádání buněk na CCD čipu).
2.1.7 Stupně šedi x černobílý obrázek

 Obrázek ve stupních šedi se mylně označuje jako černobílý obrázek, neboť černobílý obrázek se skládá jen z černé a bílé barvy a žádná jiná tam není (pro přenos barevné informace je vyhrazena velikost 1 bitu). A protože černý či bílý pixel je velmi malý, tak pokud jsou u sebe v těsné blízkosti, oko to vnímá jako šedivé, ale ve skutečnosti to tak není.
Obrázek ve stupních šedi se mylně označuje jako černobílý obrázek, neboť černobílý obrázek se skládá jen z černé a bílé barvy a žádná jiná tam není (pro přenos barevné informace je vyhrazena velikost 1 bitu). A protože černý či bílý pixel je velmi malý, tak pokud jsou u sebe v těsné blízkosti, oko to vnímá jako šedivé, ale ve skutečnosti to tak není.
Zato obrázek ve stupních šedi může nabývat různých hodnot odstínů šedi (0 - 255 = 256 odstínů) a tím pádem vzniká různá intenzita černé, resp. bílé.
__________________________________
pozn. 1: [on-line] http://commons.wikimedia.org/wiki/File:Anti-aliasing.jpg
pozn. 1: [on-line] http://commons.wikimedia.org/wiki/File:Anti-aliasing.jpg
Webmaster © Václav Revenda, 2009
revendavaclav@seznam.cz
revendavaclav@seznam.cz
