

2.1 Vysvětlení základních pojmů
2.1.8 Vektorová grafika
Vektorová grafika je úplný opak grafiky bitmapové. Zatímco u bitmapové grafiky byl základem pixel, u vektorové je základem algoritmus, který počítá, jak daný obrázek bude vypadat. V souboru je tedy uložen jen "plán" (= algoritmus), podle kterého je obrázek následně vypočítán.
Výhody této grafiky jsou takové, že ji lze libovolně zmenšovat či zvětšovat bez ztráty kvality, protože se skládá jen z matematických křivek, které se při zvětšování či zmenšování dopočítávají bezeztráty.
Nevýhoda je ovšem, že takto nelze zachytit skutečnost, např. fotoaparátem či scanerem. Obrázky lze kreslit jen v programu zpracovávající vektorovou grafiku. Dnes existují i programy, který dokáží převést bitmapovou grafiku na vektorovou, ovšem výsledek nemusí být vždy uspokojivý.
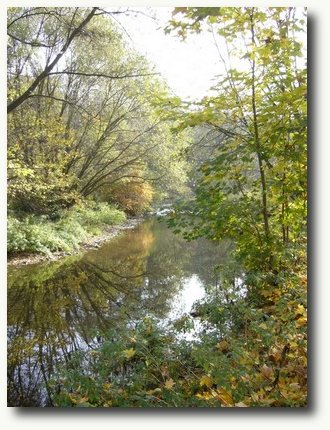
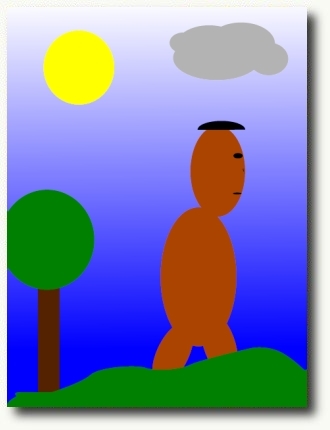
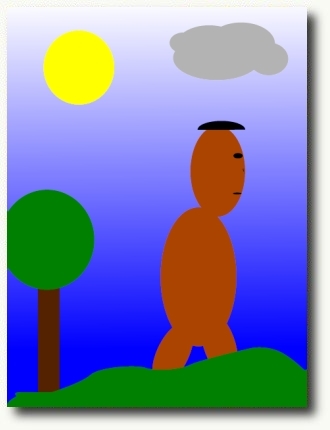
Zde je ukázka rozdílů bitmapové a vektorové grafiky. Myslím, že rozdíly jsou naprosto zřejmé:

 Bitmapový obrázek
Bitmapový obrázek
foto: Václav Revenda

 Vektorový obrázek
Vektorový obrázek
nakreslil: Václav Revenda, v programu Inkscape
Výhody této grafiky jsou takové, že ji lze libovolně zmenšovat či zvětšovat bez ztráty kvality, protože se skládá jen z matematických křivek, které se při zvětšování či zmenšování dopočítávají bezeztráty.
Nevýhoda je ovšem, že takto nelze zachytit skutečnost, např. fotoaparátem či scanerem. Obrázky lze kreslit jen v programu zpracovávající vektorovou grafiku. Dnes existují i programy, který dokáží převést bitmapovou grafiku na vektorovou, ovšem výsledek nemusí být vždy uspokojivý.
Zde je ukázka rozdílů bitmapové a vektorové grafiky. Myslím, že rozdíly jsou naprosto zřejmé:
foto: Václav Revenda

nakreslil: Václav Revenda, v programu Inkscape
Webmaster © Václav Revenda, 2009
revendavaclav@seznam.cz
revendavaclav@seznam.cz
